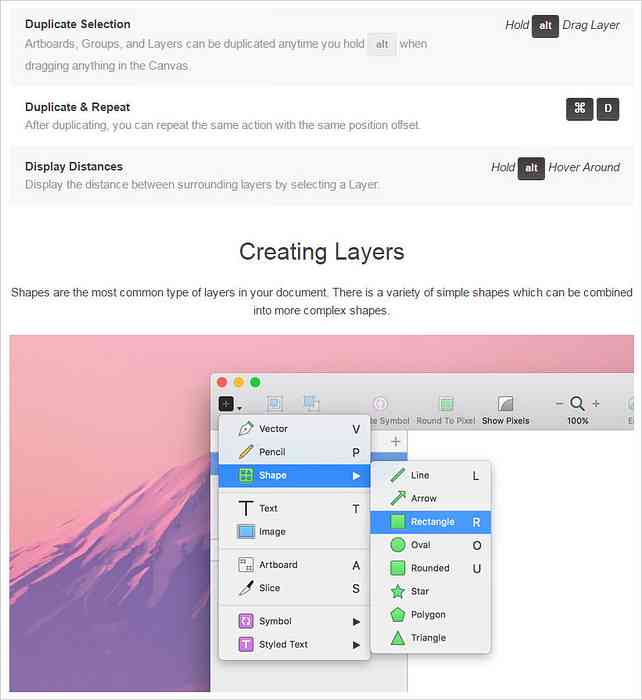
Ei ole eitamist, et Sketch on tabanud nagu tulekahju. See on palju odavam kui kõik Adobe'i tarkvara, pluss see oli spetsiaalselt digitaalse disaini jaoks, see on ideaalne valik mobiil- ja...
UI / UX - Lehekülg 3
Maailmas täis esipaneeli raamistikud, see võib olla kõigi valikute kaudu raske sorteerimine. Aga kui sa oled siis Sass armastaja Sierra on uusim UI raamistik vaatama. See on täielikult kohandatav ja...
See on internetis tavaline, kus - kui me ei suuda seda, mida otsime veebilehel, kasutame otsinguid. Otsingukast on alati olnud veebisaidi oluline osa. Kui kasutate sisulist veebisaiti, on see veelgi...
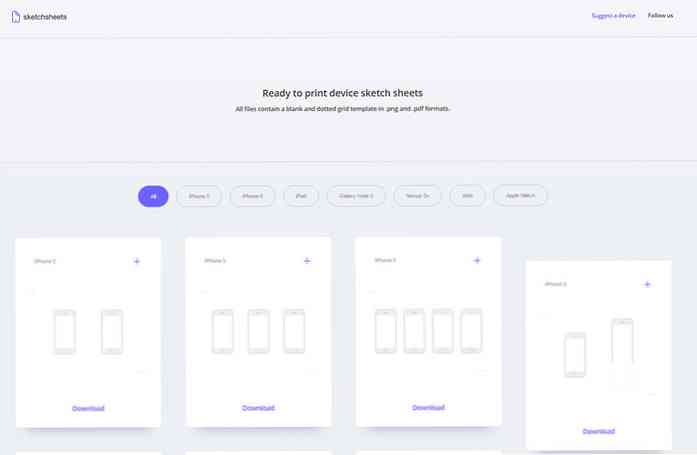
Parim viis uue mobiilse kasutajaliidese plaanimiseks on töötlemata traatvõrgu visandiga. Te saate ideid kiiresti paberile panna ja võrrelda erinevaid ideid kõrvuti, ilma et neid piiraks hiir ja klaviatuur. Probleemiks on...
Nagu frontend arendajad innukalt ootama Bootstrap 4 ametlik vabastamine, me karastame üksikasjalikke juhendeid, mis katavad fantastilisi uusi funktsioone. Kuid kannatamatu tahe sukelduda otse BootStrap 4-sse ja hakake õppima, kuidas see...
Kui näete kahte kasutaja kogemuse disainerit, kes räägivad üksteisega, peaks arutelu teema tõenäoliselt ringi liikuma "intuitiivne kasutajaliides". Kõigi disainiprojektide puhul on kõige olulisemad kriteeriumid tõenäoliselt selles, kuidas tee see intuitiivseks....
Veebisaidi loomisel on palju elemente. Veebisait on parim vahend, et suhelda kasutajatega üle kogu maailma. Seetõttu on see oluline, et see peaks olema kujundatud nii, et kasutajaid tuleks meelitada ja...
Disainerid ja kunstnikud on pikka aega katsetanud liikumist, efekte ja erinevaid illusioone eesmärgiga lisada oma tööle täiendav kiht. Op art liikumine hakkas kasutama optilisi illusioone 1960ndatel, et anda mulje liikumisest....