Vaata & Jagage kodeerimisskeeme Scrimbaga
Tasuta YouTube'i videod pakuvad algajatele veebiarenduse kohta palju õpetusi. Aga screencasts on muutunud veelgi populaarsemaks kuna saate kiiresti välja töötada ja avaldada väljavõtte või funktsiooni, mille olete välja töötanud.
Tasuta rakendus Scrimba on uus uus viis jaga oma koodilõigud ja leida teiste poolt salvestatud näiteid.
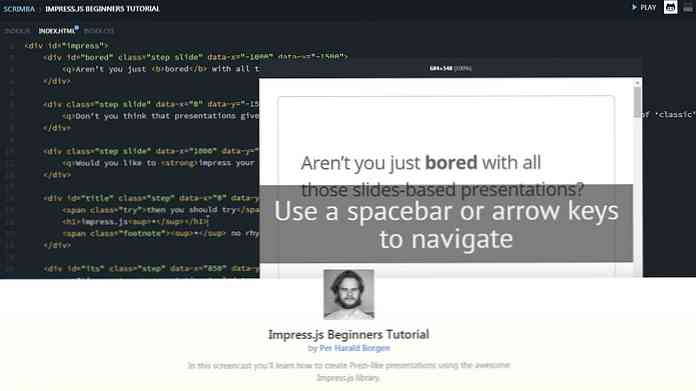
Need tulevad nagu IDE töötlemata salvestused, kus saab selgelt näha, mida inimene alati kirjutab. Ja lõpptulemus kuvatakse toorainena, nii saate need koodilõigud isegi oma tööks kopeerida / kleepida.

Veebileht on täiesti tasuta liitumiseks ja saate sirvige screencaste anonüümselt, ilma kontoga. Lemmikute salvestamiseks ja kommentaaride jätmiseks peate registreeruma (kontod jooksevad läbi GitHubi).
Selle kirja kirjutamisest alates on Scrimba veel tehniliselt beeta, nii et see on üha kasvav projekt. Kogukond ei ole suur, kuid see on kindlasti saanud piisavalt suur kasutajabaas et leiate sellel saidil palju väärtust.
Mõned arendajad, kes salvestavad õppetunde curate oma videoid esitusloenditeks. Näiteks selles Vue.js-i nimekirjas on üheksa videot (ja loendamist), mis õpetavad kuidas Vue.js-i nullist üles võtta.

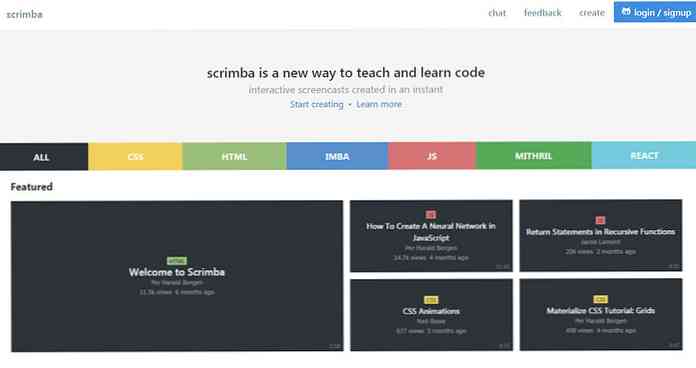
Teine kena asi on see, kuidas veebisait tegelikult tunneb nagu veebirakendus. The lehekülje koormuse kiirus on õrn ja saate videoid hõlpsasti sirvida.
Kodulehe ülemine osa loetleb kõik kõige populaarsemad kategooriad, sealhulgas HTML, CSS, JS ja raamatukogud nagu React.
Kategooriate sirvimisel leiate mõned parimad videod, koos viimati avaldatud videod. Mõned uusimad videod pärinevad mõned kuud, sest Scrimba kogukond on endiselt üsna väike.
Aga sa võid alati liituda ja alusta oma enda panustega suurendada sisu sisu ja luua ka kogukond.
Soovitan kindlasti Scrimba salvestamist a õppimisressurss screencastidele. See on üks parimaid viise õppida front-end arengut maksmata õppetunde.