Kuidas omada oma veebisaiti (isegi kui te ei saa seda luua) Pt 3

Kui olete seda järginud, olete ostnud hosting ja installitud WordPress tarkvara uue veebilehe jaoks. Täna selgitame vähem selgeid WordPressi eeliseid ja seda, kuidas saate oma veebitarkvarast veidi rohkem läbisõitu saada.
See on kolmas ja viimane kirje meie seerias oma veebisaidi omamise ja põhilise WordPress-installiga sisu loomise kohta. Keeltes, millest algaja võiks aru saada, räägime nendest pluginatest ja tweaksidest, mida saate kasutada, et saada funktsioone, mida te ei saanud aru saada isegi võimalikest.
Põhilised veebisaidi kohandused

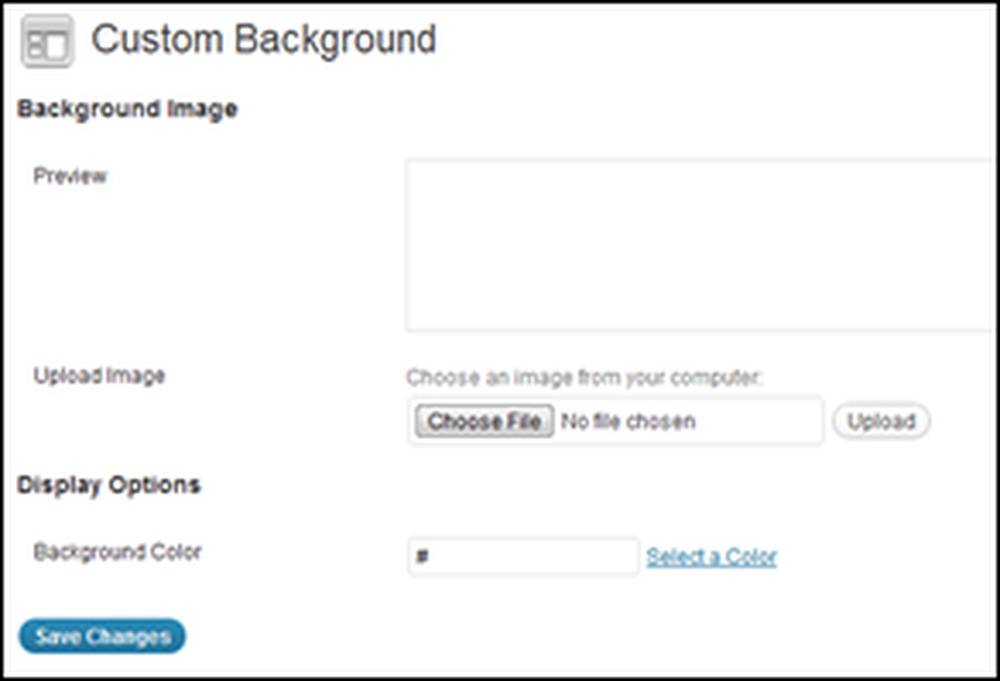
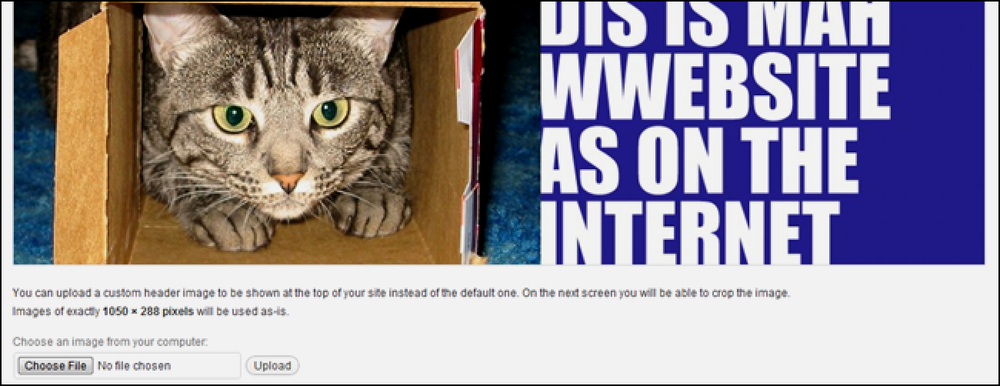
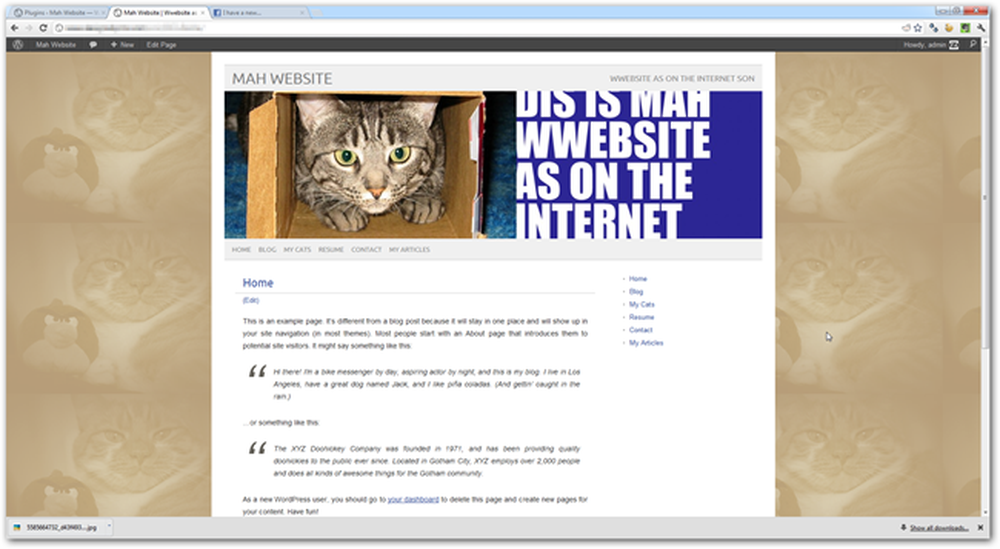
Võimalik, et sa ei taha, et teie veebisait näeks välja nagu “Lihtsalt teine WordPress Blog”, mis on väljapoole kasti. Enamikul teemadel (nagu näiteks osa 1 allalaaditud Picolighti teema) on põhilised menüüvalikud, mis võimaldavad taustapilte (või lame värve) välja lülitada, samuti päise pilte, lingivärve ja muid erinevaid väiksemaid muudatusi.
Enamik neist leiate jaotisest "Seaded" või "Välimus" oma WordPressi halduse lehe vasakpoolses menüüs. Need on tavaliselt päris kasutajasõbralikud, väga lihtsad viisid teie veebisaidi väljanägemise kohandamiseks, nii et me ei lähe liiga sügavalt selgitama, kuidas taustapilti muuta või uut päist üles laadida.

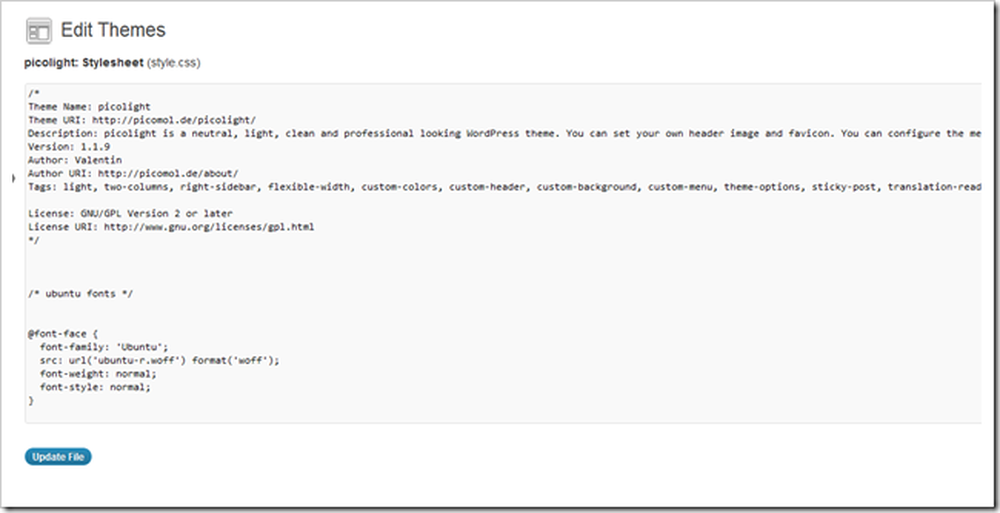
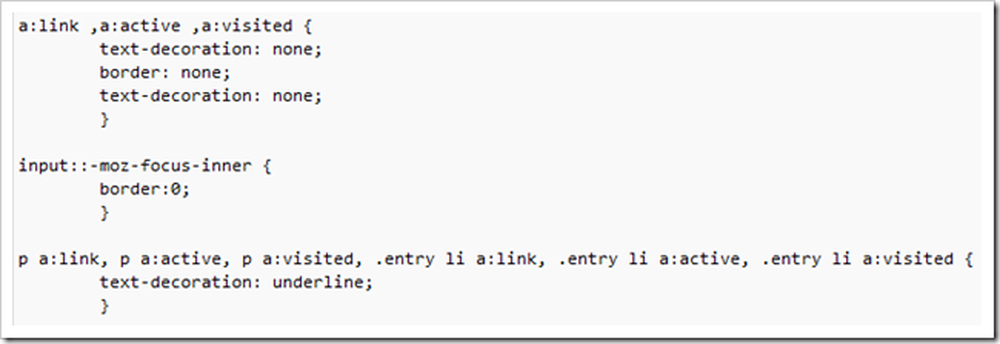
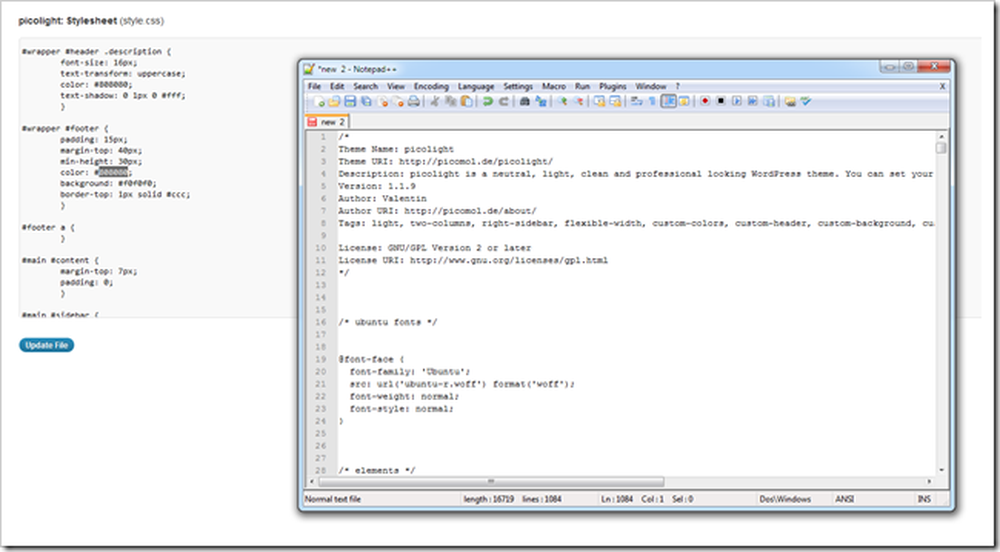
Allalaaditud teema täpsem kohandamine on samuti üsna lihtne, kui tead natuke HTML-i ja CSS-i ning on piisavalt kannatlik oma teema tundmaõppimiseks ja on piisavalt julge, et midagi murda. Navigeerides välimusele> Redaktor, saate muuta enamiku teie teemat moodustavate lehekülgede stiili ja allikat.

See on parim viis paigutuse, fondide ja teema teiste osade kohandamiseks, mida teema looja ei sisaldanud. See võib olla ainus viis, kuidas teie veebisait teie soovitud viisil otsida, või see võib olla õudusunenägu, kui sa kardad koodi ja skripte.

Siin on sõna tark, kui redigeerite oma CSS-i ja allikat WordPressis: hoidke alati kohalikku versiooni, mida saate tagasi pöörduda. See ei ole kunagi valus vähemalt kleepige originaal uude notepad-aknasse ja hoidke seda käepärast, et taastada mis tahes imelikud muudatused, mida olete teinud.
Saidi funktsioonide laiendamine pluginatega

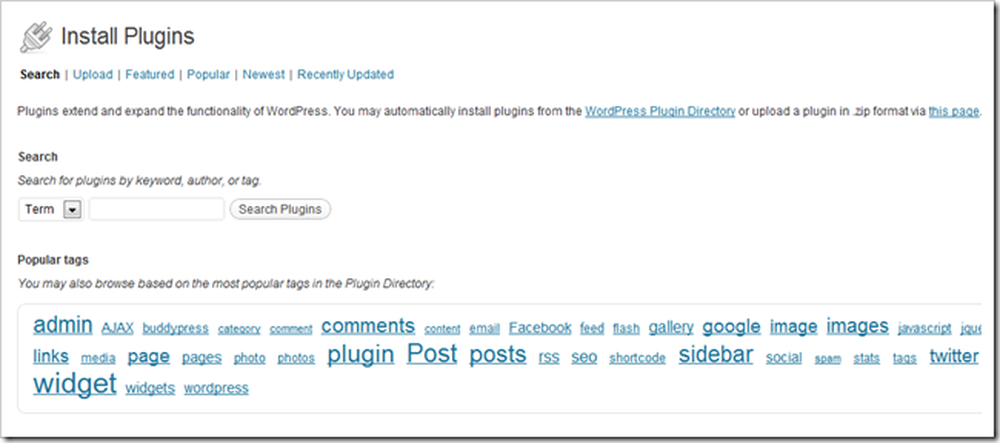
Pluginad on üks teie uue WordPress tarkvara parimaid omadusi. Nad on rahvahulga, kergesti paigaldatavad laiendused, mis lisavad lihtsat funktsionaalsust, mida WordPress ei ole kastis otse. Leidke pluginate lehekülg, liikudes valikule Pluginad> Lisa uus.

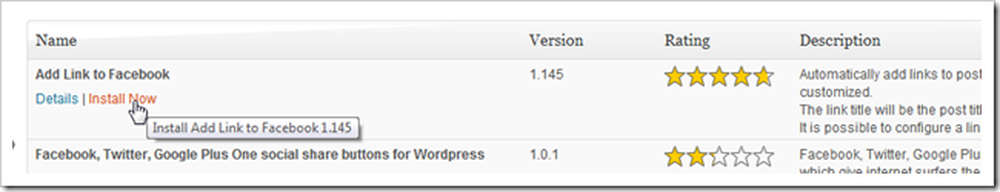
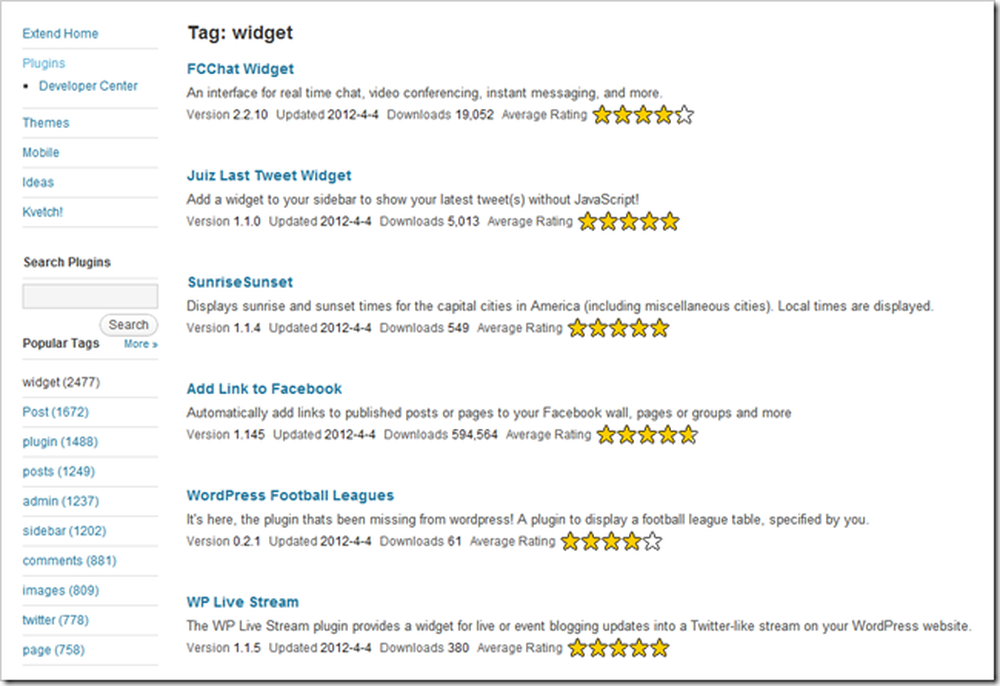
Otsi funktsioone, mida soovite oma saidile lisada (nt automaatne integreerimine Facebookiga).

See on rumalalt lihtne leida suurepärane plugin ja installida see.

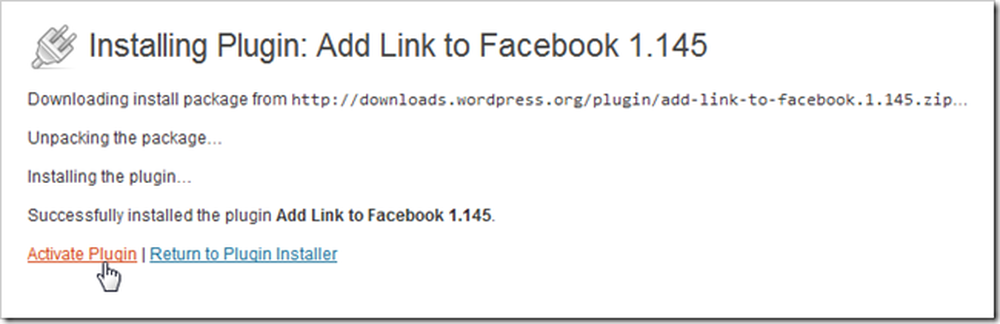
Sa pead aktiveerige plugin pärast selle installimist. Ka sellepärast, et kõik erinevad WordPressi installid ja võõrustajate vahelised erinevused tekivad, mitte iga plugin töötab teile. Olge valmis installima ja kustutama palju pluginaid, enne kui leiad need, mis teile kõige paremini sobivad.

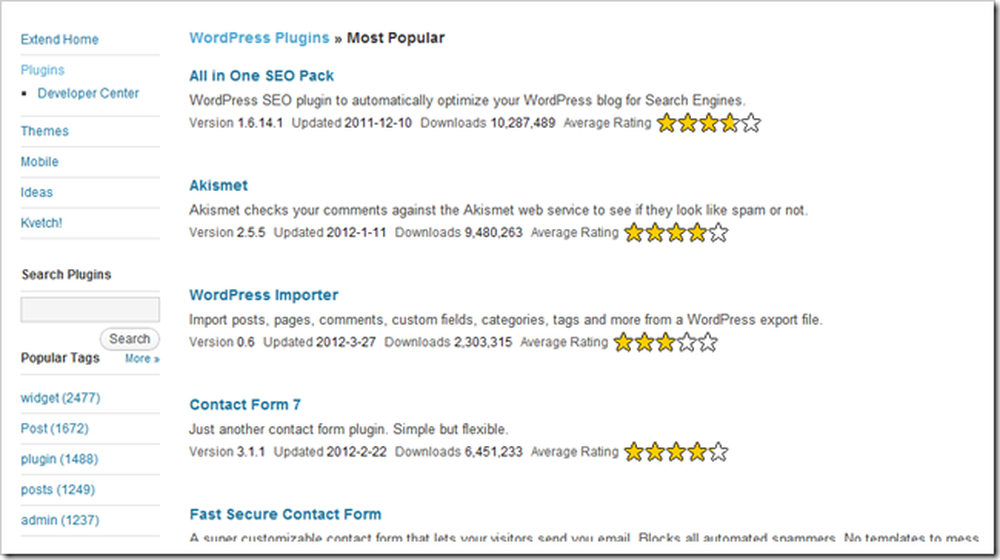
WordPress.orgil on nende kõige populaarsemate lisandite loend (millest enamik on suurepärased), et anda teile suurepäraseid omadusi ilma palju teadmisi veebirakenduste kodeerimise kohta. Neid saate sealt alla laadida või naasta menüüsse „Lisa uued pluginad” ja lisada need seal (soovitatav).
Isiklikud soovitused on järgmised: kontaktvorm 7, kõik ühes SEO pakendis, lehekülgede postitused, RSS kohandamine, meediumivahetuse asendamine ja lihtne Google Analytics.
Mida Heck on vidin?

Vidinad on spetsiaalsed pluginad, mida saab määratleda vähe vidinaid, mis täidavad osa teie veebilehe paigutusest. Need võivad näidata kuupäeva, lubada lugejatel tellida, lasta neil otsida või pakkuda täiendavaid menüüsid, et aidata neil liikuda erineva sisu juurde. Samuti saavad nad kuvada oma vidistama söödet või sisu mis tahes arvul lehekülgedel, mis te olete teistele veebisaitidele välja andnud.

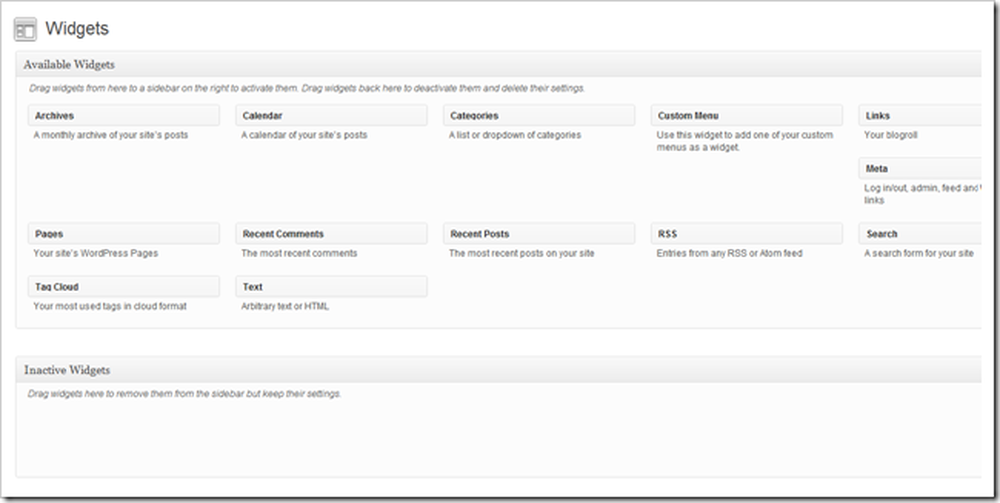
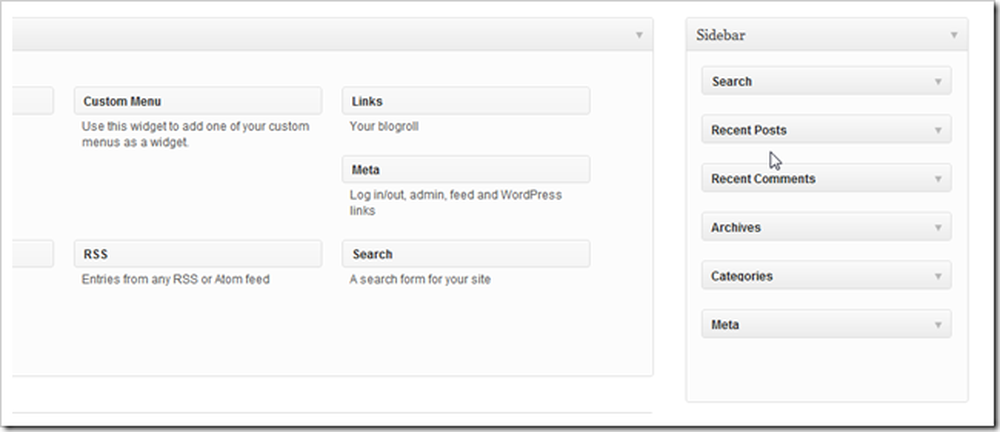
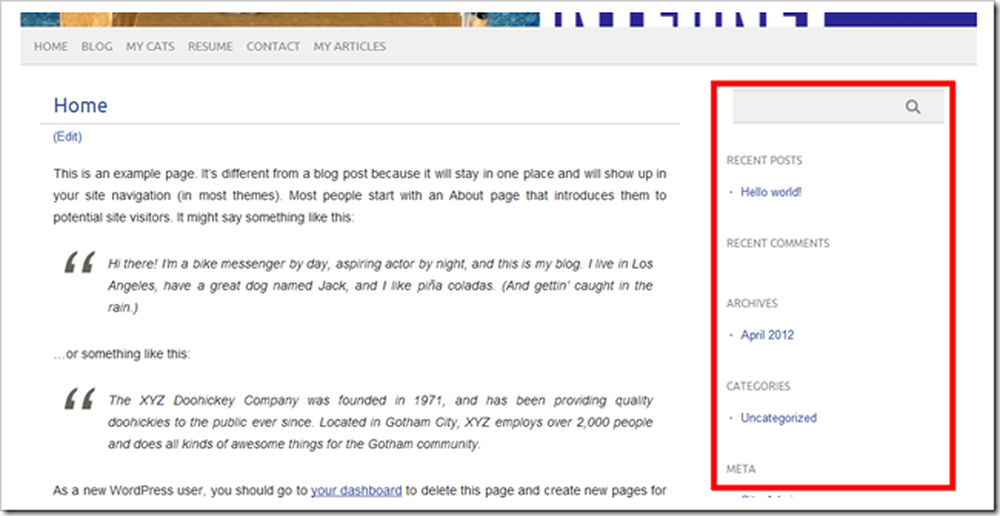
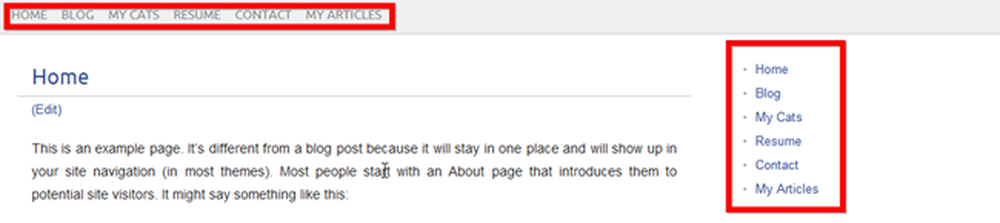
Kiire demoga on see palju mõttekam. Ülaltoodud lehekülje leidmiseks saate navigeerida rakendusse Välimus> Vidinad. Picolighti teema, mida me kasutame, toetab ainult ühte vidina ala, mis on parempoolne külgriba.

Vaikimisi olevad vidinad kuvatakse siin ja neid saab muuta nii, et need oleksid kõik.

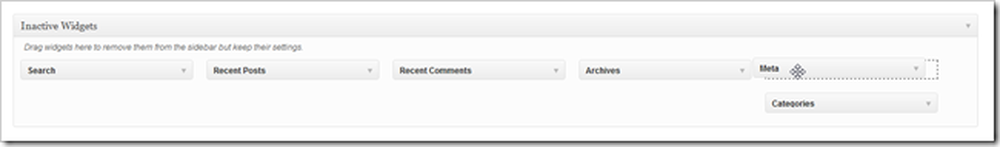
Lohista vaikimisi vidinad “inaktiivseks”…

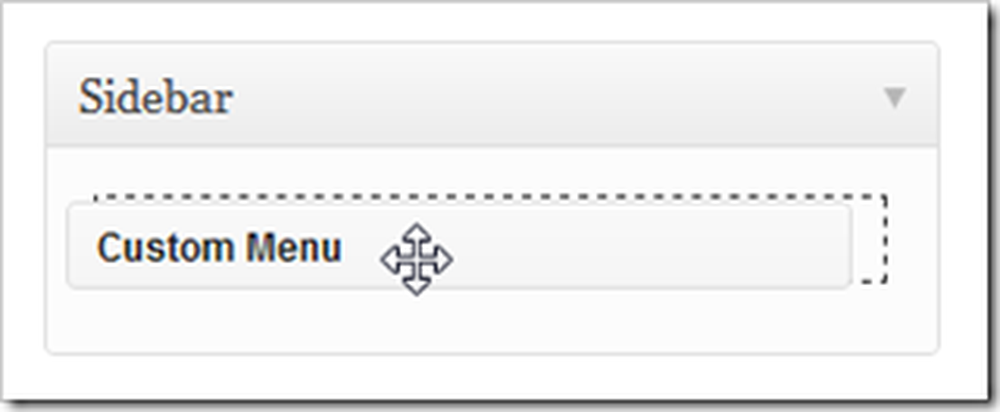
Ja kui lisame vidina piirkonnale „Kohandatud menüü” ...

Meie lehel on külgribal teine menüü. Me saame luua uue kohandatud menüü väljaminevate linkidega, lisada Facebooki sarnase nupu või mis iganes teie paati ujub.

WordPress.orgil on ka lehekülg, kus saab vaadata mõningaid populaarsemaid pluginaid, mis on märgistatud kui „vidin.” Taas laadige need alla või kasutage nende pluginate installerit.
Tee endale suurepärane veebileht ... Lihtne!
Isiklikul märkusel on teie autoril raske uskuda, et tarkvara nagu WordPress (või Joomla või Drupal) on tasuta. See pakub suurepäraselt rikkalikke töövahendeid suurepärase saidi ehitamiseks sellesse punkti, et praktiliselt igaühel ilma HTML, CSS või PHP oskusteta on oma domeen, millel on funktsionaalne RSS-kanal, mis võib tõmmata sisu Flickrilt, Twitterilt, postitada automaatselt Facebooki ja hulk teisi üllatavalt suurepäraseid omadusi. Kui olete neid unustanud, vaadake selle lihtsa kolmeosalise seeria esimest ja teist osa ning alustage oma enda suurepärase saidi loomist.
Kuidas omada oma veebisaiti (isegi kui te ei saa seda luua)
1. osa: majutamine ja paigaldamine Osa 2: Teemad ja menüüd
3. osa: kohandamine, vidinad ja pluginad
Niisiis, kuidas me tegime? Kas tunnete rohkem segadust või vähem? Või oled sa „web-meister“, kus on palju nõuandeid algajale oma esimese „reaalse” veebilehe kohta? Rääkige meile, mida kommentaarides arvate, või saatke oma küsimused aadressile [email protected]. Teie küsimused WordPressi ja põhiliste veebilehtede tegemise kohta võivad sisaldada osa rohkem artikleid suurepärase isikliku veebilehe loomisest.
Krediitkaardid: kassid ärkavad Dave Schumakeri poolt, Creative Commons.