Uued ressursid veebidisaineritele ja arendajatele (detsember 2012)
Oleme juba detsembris; tundub, et aeg töötab liiga kiiresti, eks? Nagu eelmistel paaril kuul, on meil veel mõned kasulikud ressursid veebidisainerile ja arendajatele.
Seekord on meil mõned lahedad ressursid, mis suudavad oma disaini viilutamine Photoshopis mõnele värsked uued jQuery pluginad uimastamise mõjuga.
Kontrollige kõiki meie värskeid ressursse (kuu järgi):
- Oktoober 2012
- November 2012
PFold
JQuery'ga kokkupandav efekt ei ole veebiarenduse maailmas midagi uut. Selliste visuaalsete efektide loomiseks on saadaval palju tasuta pluginaid. Aga PFoldiga suudame avage ja klappige sihtelement tagasi meeldib kuidas me paberil teeme.
Samuti on meil võimalik suunata korda. Vaadake demot siit paremini.

Grid-A-Licious
Pinterest on muutumas üha populaarsemaks ja erinevalt teistest sotsiaalmeediatest esitab see paigutuse võrgus. Nüüd saate selle jQuery-pluginaga luua sarnaseid võrgukujundusi Grid-a-licious. Kuid see plugin seda paremini teeb. See on nüüd reageeriv.

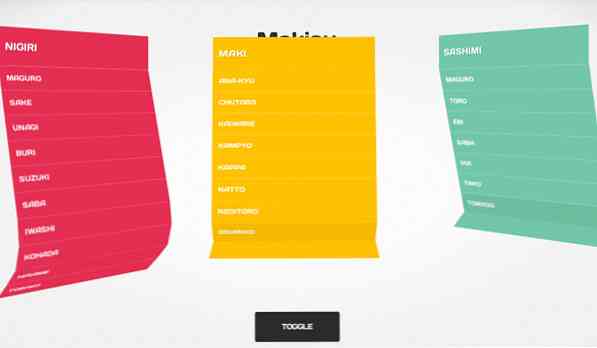
Makisu
Makisu on kerge jQuery plugin luua 3D-rippmenüü. Nagu nimigi ütleb, näeb efekt Makisu välja, kui see on alla volditud. Makisu on bambusest ja puuvillast stringist kootud matt mida kasutatakse toidu valmistamisel, on see tavaliselt sushi rullimine.
Üks asi, mis väärib märkimist, on see, et 3D-efekt on ehitatud CSS 3D Transformationile, efekti saab vaadata ainult väga kaasaegses brauseriss. Vaadake demot siin.

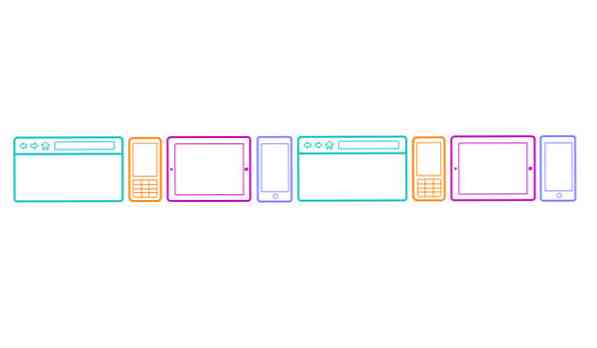
Liidese visandid
Kui me ehitame veebisaite või veebisaite, peame tihti enne koodidega töötamist paberile ideid visandama. Et seda tööd teha, saate kasutage spetsiaalseid malle liidese visanditest.
See pakub skeemi malle erinevatele seadmetele ja ekraanile: Desktop, iPad, iPhone, Nexus ja Windows Phone.

jQuery Countdown
jQuery Countdown on jQuery plugin luues need jahedad klapikellads. Saate selle määrata päevale, tunnile, minutile ja isegi teisele. See plugin sobib ideaalselt, et luua asju, mis on piiratud ajaga pakkumise tulemusel. Demo näete siin.

Nii värske
Kogu aeg, kui me CSS-i vahetame, me peame brauserit värskendama, et näha efektit. Kasutades nii värsket, siis ei pea enam tegema seda.
Saate valida, millist CSS-faili redigeerite ja So Fresh värskendab brauserit automaatselt muudatuste tegemisel.

Väike PNG
Iga bit loeb ja kiirendab asju. Üks võimalus meie veebisaidi kiiremaks laadimiseks on pildifaili suuruse optimeerimine. Nagu me juba teadsime, väiksem suurus kaldub laadima kiiremini. Kui teil on oma veebisaidil mõningaid PNG-pilte, saate nende suuruse vähendamiseks kasutada väikest PNG-vormingut.