CSS järeltöötlejad algajatele Nõuanded ja ressursid
CSS eeltöötlus on mõiste, mida enamik veebiarendajaid on juba õppinud või lugenud. Oleme väga üksikasjalikult käsitlenud CSS-i eeltöötlust, et aidata arendajatel selle levinud tehnoloogiaga kiirendada. Aga kuidas järeltöötlejad?
Need suhteliselt uued vahendid on sarnased selles mõttes, et need on mõjutavad veebiarenduse töövoogu, aga nad tegutsevad CSS arengu teine külg (“postitus” arendamine).
Selles postituses tahaksin tutvustada järeltöötluse alused, kuidas see toimib, miks te seda kasutate ja jagate mõningaid raamatukogusid / tööriistu, mida saate oma CSS-i mängu üles töötlemiseks kasutada.
Postitus enne eeltöötlust
The eeltöötlemise revolutsioon juhtus siis, kui Sass / LESS tabas stseeni. Need tööriistad võimaldavad arendajatel kasutada muutujaid, silmuseid, funktsioone ja segusid CSS-is. See muudab peaaegu üldise CSS-i arendamise sarnane programmeerimiskeelega laiendatud funktsionaalsusega.
Järeltöötlus juhtub pärast seda, kui olete juba koostanud lihtsa CSS-i ja tahad laiendada automatiseerimise kaudu. See võib hõlmata klassi valikuid, või automaatse lisamise eesliited teatud CSS-omaduste puhul.
Üldiselt on eeltöötlusel oma oma stiililehtede keeled, nagu Sass ja LESS teisendatakse puhtaks CSS-ks. Pärast töötlemist võtab see põhiline CSS ja rakendab automatiseerimist / kordamist.

Siin on tsitaat postist, mis on ka ülaltoodud pildi allikas. Ma arvan, et autor Stefan Baumgartner summeerib vahe suurepäraselt.
Mõlemal juhul tunduvad mõlemad automaatika tööriistad, mis toimivad lihtsalt erinevalt. Näiteks on pärast töötlemist lahendatud tavaline valu automaatse lisamise eesliited uuematele CSS3 omadustele.
Kuid seda saab teha ka Sassis laiendustega. Kas seal on tõesti erinevus? Siin on veel üks suur pakkumine samast postitusest:
Kuigi see võib olla teoreetilises mõttes tõsi, loob veebiarenduse kogukond nende tööriistade vahel ikka veel lõhe. Sel põhjusel soovitaksin, et arendajad saaksid vähemalt lugeda postprotsessorite kohta ja teada, mida nad saavad teha.
Sobitage järeltöötlus oma töövoogu
Peaaegu kõik viited PostCSS kui järeltöötluse lõplik ressurss. Kuid PostCSS meeskond on Twitteris avalikult tunnistanud nende pealkirja muutmine sest verbiage ei ole enam mõtet.
PostCSS ei ole enam ainult CSS-i või CSS-i järgne tööriist. See võib tegelikult olla töö mõlemas valdkonnas! See selgitab ka varasemat tsitaati, milles öeldakse, et kõik CSS-i tööriistad keedavad ühe asja juurde - töötlemine.

PostCSS kasutab JavaScripti pluginaid automatiseerige oma CSS töövoog, ja saate isegi kirjutada oma JS-plugina, et laiendada PostCSS-i raamatukogu. Kui soovid alustada PostCSSiga, vaadake seda intro juhendit Smashing Magazine'ist. Kui sa Sassit juba kasutad ja mõistad, siis saad kiiresti post CSS kiiresti.
Oma CSS-i töötlemise eel- ja postitamisprotsessi loomiseks alustage oma valu punktide loendi koostamine, nagu näiteks:
- CSS-gradientide automaatne eelfikseerimine
- CSS-reeglite automaatne korraldamine
- polüpillide lisamine teatud omaduste jaoks
- kujutiste mõõtmete genereerimine taustapiltidele
Pange tähele, et kõiki neid asju saab teha nii enne kui ka pärast töötlemist. Oluline on mõista, et CSS-i eel- ja järeltöötlus ühendub kiiresti üks samas asjas.
Selle asemel, et oma eesmärgid töötlemise erinevateks etappideks lõhkuda, on parem loetleda need eesmärkidena, siis mine edasi otsige õigeid tööriistu.
Parimad järeltöötlusvahendid
Olen püüdnud selles osas vältida laienduste mainimist, sest Sass & PostCSSil on nii palju valida. Ausalt sa võid saada ainult nende raamatukogudega, kuid ma tahan ka mõnda lahendusi.
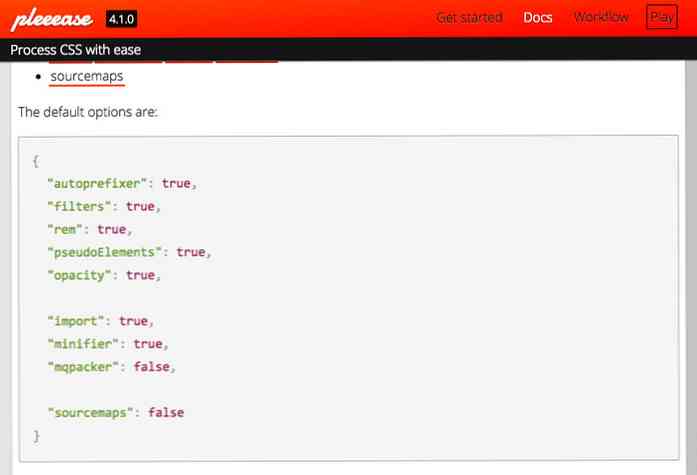
Pleeease
Kui te juba töötate koos Node.jsiga, tundub Pleeease ilmselge valikuna. Sellel on palju tüüpilised CSS-töötlemise funktsioonid, näiteks failide, muutujate / funktsioonide importimine, automaatne minimeerimine ja varasem toetus uuematele elementidele, näiteks SVG-dele.

Veebisaidil on ka interaktiivne mänguväljak kõigile, kes soovivad raamatukogu võrgus proovida ilma koopia allalaadimiseta kohapeal.
Õnnista
Mäletan, kui Internet Explorer 6 oli ikka veel ebameeldiv, ja tore on teada, et IE areng on paranenud - kuid mitte palju. Kuigi ma tahaksin teile öelda, et IE kasutamine on põhimõtteliselt kadunud, see lihtsalt ei tundu olevat tõsi.
Õnneks on Bless CSS lahendus tuvastab võimalikud IEga seotud probleemid oma CSS-is ja loob lahendusi järeltöötlusega. See töötab Node.js-is, nii et see sobib hästi tüüpilisse NPM / Gulp töövoogu.

CSSNext
Siin on tõesti lahe raamatukogu, mis võimaldab teil ehitada CSS täiustatud funktsionaalsusega see pole praegu toetatud. CSSNexti raamatukogu sisaldab toetamine paaritu CSS4 funktsioonidele, nagu näiteks hall (), mis on praegu ainult W3C mustandites.

Ma ei usu, et iga arendaja vajab seda raamatukogu. See on väga spetsiifiline ja ei lahenda igapäevaseid probleeme, kuid see võib anda teile a eelseisvate CSS4 spetsifikatsioonide maitse teisendades süntaksi kaasaegseks CSS3-ks.
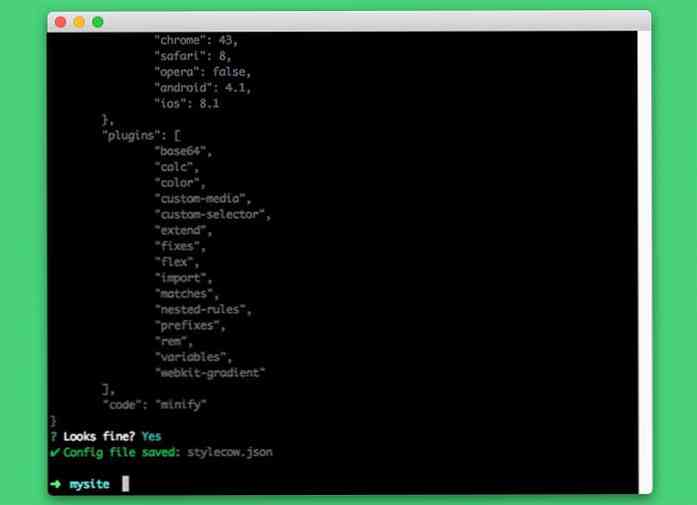
Stylecow
Kui brauseri tugi on teie jaoks probleem, siis Stylecow on vajalik. See võimas raamatukogu võimaldab teil arendada CSS-i ainult oma lemmikbrauserile. Seejärel saate käivitada käsurea tööriista Node kaudu ja teie CSS on uuendatud kõigi brauserite jaoks, mida soovite toetada.
Stylecowi saate alla laadida GitHubist ja see sisaldab mõningaid uskumatult üksikasjalikke dokumente.

-eesliideta
Lõpuks tahan jagada -eesliideta raamatukogu, mis on ka armastatud tööriist CSS-i arendamiseks, kuna see võimaldab teil kasutage kinnistamata CSS-i omadusi. Igaüks tahab kasutada kaasaegseid CSS-omadusi, näiteks animatsioone ja kaldeid, kuid keegi ei taha kopeerida / kleepida verbose koodi käsitsi.
Selle pistikprogrammiga ei pea te isegi oma CSS-i teie arvuti postprotsessori kaudu käivitama. Samuti võib see töötada brauserina, mis sisaldab kasutaja arvutis töötavat CSS-failide automaatne värskendamine.

Autoprefixer, mis on osa PostCSSi raamatukogust, on ilmselt isegi parem valik kohalik järeltöötlus. Sellepärast ma ütlesin enne, et kui kasutate koos LESS või Sass'iga koos PostCSSiga, siis on teil kõik, mida vajate muljetavaldava CSS arendusprotsessi jaoks.
Pakkimine üles
Pärast töötlemist on pigem püügilause kui tegelik tehnoloogia, kuigi sellel on oma koht CSS-i töövoogus tänu nendele tööriistadele on kaasaegse CSS-i kirjutamise kogu protsessi oluliselt suurendatud. Ma saan ainult soovitada, et arendajad kaevaksid sügavamale, et leida, mis neile kõige paremini sobib.
Kui otsite järeltöötluse kohta veelgi rohkem infot, vaadake neid seotud artikleid:
- Mis päästab meid CSS eelprotsessorite pimedalt küljelt?
- Uurige tulevase CSS-i kirjutamist PostCSSi ja cssnextiga
- CSS eeltöötlus (SASS või LESS) vs CSS järeltöötlus




