20 Wristy Worthy Smartwatch UI ümber kujundab
Mis tahes uue riistvara kohta, tarkvara ja kasutajaliidese disain teeb või purustab toote. Niipalju kui me vihkame halvasti kujundatud mobiilse kasutajaliidese vastu, oleme meelitanud sujuvalt töötavat kasutajaliidest, on hästi läbimõeldud ja ilusad, kui neid kasutatakse.
Seal on palju andekaid disainereid, kes esitlevad oma nutitelefoni kasutajaliidese disaini. Selles postituses leiate 20 sellist näidet. Mõned neist on kontseptsioonid konkreetsete rakenduste jaoks, nagu näiteks ilmateade, kella app, muusika rakendus ja fitness-rakendused, samas kui teised on Olemasoleva kasutajaliidese täielik ümberkujundamine.
Anna meile teada, milline järgnevatest suhetest hästi.
Android Wear'i ilmakaart kõrval Abhinav Chhikara. Pöörake üles, et saada rohkem teavet ilmastikuolude kohta, või jätke see vaikimisi ilmastikutingimuste nägemiseks.

Ebay Android Wear jaoks kõrval Gary Keeler. Sellel gifil näete eBay-s toimingu kinnitamise protsessi. Animatsioon on päris vinge.

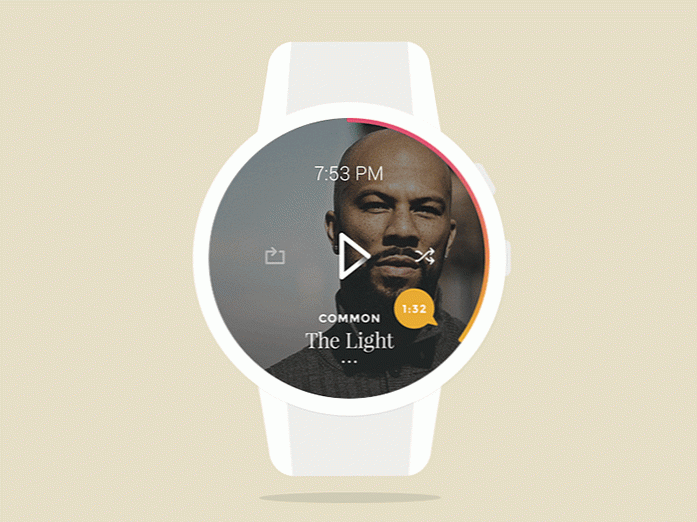
SUUNTO kõrval Mihail Shelkunov. Pildil on näha Suunto kellade ümberkujundatud kontseptsioon. See võimaldab laulu vahetamist, asukoha määramist ja navigatsiooni sisselülitamist.

3ANGLE kõrval Rasam Rostami. 3ange on sci-fi-nägu näide. Kolmnurga nurgad näitavad aega ja see muutub iga 5 sekundi järel.

Ilm App kõrval Jan Erik Waider. See ilmateade näitab temperatuuri ja ilmastikutingimusi kolm päeva. Taustal olev gradient peaks kohanema praeguse ilmaga ja muutma värvi.

Kella App for Android Wear kõrval Ramotion. Gif näitab, kuidas kell näeb välja ja näitab üles teatamist.

Medical App Design kõrval Ramotion. Vaadake oma terviseteavet oma nutitelefoni ekraanil. Siin näete vererõhu andmeid, millel on taustal graafik.

Moto360 Redesign kõrval Radek Jedynak. See kasutajaliides näitab kontaktide nimekirja, kui valite ühe loendist. Saate isikule helistada või sõnumit saata.

Nike Running for Android Wear kõrval Riste Lazoroski. Ekraan näitab kasutaja poolt läbitud kilomeetrite arvu ja aega. Seda kasutatakse koos Nike rakendusega. Värv on ka värskendav.

Valuuta konverter kõrval Daniel Keller. Valuuta konverteri rakenduse disain on tasane ja minimalistlik, kuid lihtsam on numbrite ja numbrite käsitlemisel.

Muusika rakendus kõrval Amit Jakhu. Siin on nutitelefoni muusikapleieri lihtne mõiste. Sellel on võimalus mängida, peatada, korrata ja segada laule. Taustal olev albumi kaas on hämmastav.

Circa kõrval Ruben Rodrigues. Ekraanil kuvatakse ekraani serva lähedal 8 punkti kasutaja lemmikrakendused.

Global Smartwatch kõrval Studio-JQ. Siin kasutatav tohutu tüpograafia nii fonte kui ka ikoone. Taustal olev pilt on kena peen puudutus.

Yahoo Weather App kõrval Võimatu. See ilmateade sisaldab taustal oma praegust asukohta, nt San Francisco siin ja kohalikku ilmateavet. Valge tüpograafia muudab kogu disaini minimalistlikuks ja jahedaks.

Moto360 kõrval Carl Hauser. See näeb välja nagu smartwatchi algekraan. Kena tapeet koos aja- ja ilmainfotega. See disain on kindlasti vähem pangandus, seda rohkem tunneb.

Framer.js prototüüp kõrval Steven David. Kasutajatele, kes vajavad igapäevaseid ravimeid, on see hea kasutajaliides, mis sisaldab ravimi nime ja annust, kui aeg on jõudnud järgmisele pillile.

Ilmateade Moto360 jaoks kõrval Nicolás J. Engler. See nutitelefoni liides on puhas, kuid informatiivne. See näitab ilusat tausta ilmastikutingimusi ja temperatuuri.

E-tint kõrval Atif Ahmed Akkhor. Super puhas ja minimalistlik UI valge. BRAUNi kellade inspireeritud ekraanil kuvatakse aeg, kuupäev, ilm ja teated vastamata kõnede ja sõnumite kohta.

Moto360 (minimaalne) kõrval Ali Attarwala. Läbipaistev, lihtne ja tasane, selle vaatlusliidese serval on punane joon protsessi edenemisriba jaoks.

Lihtne kõrval Yecid Sanmartin. Siin on kena kontseptsiooni kujundus, mis sisaldab aja, ilmade ja temperatuuri välimust ja tundeid, mida tavaliselt mobiilirakenduses nägemise asemel näeksite.