Asendage JavaScript hoiatuskastid selle reageeriva alternatiiviga
JavaScript-märguande hüpikaknad päris palju kõik. Nad sunnivad teie tähelepanu ja mööduvad brauserist, nii et peate need enne leheküljega suhtlemiseks sulgema.
Tänapäeva ajastul võime tehke parem kui JavaScript hoiatuskastid. SweetAlert2 on ilmselt parim lahendus.
See on JavaScript-toega hüpikskript see on mõeldud olema täielikult reageeriv ja toetada juurdepääsu kõigile kasutajatele.

Loomulikult on see ka avatud ja hangitud GitHubis vabalt saadaval kui sa tahad koodi kodeerida.
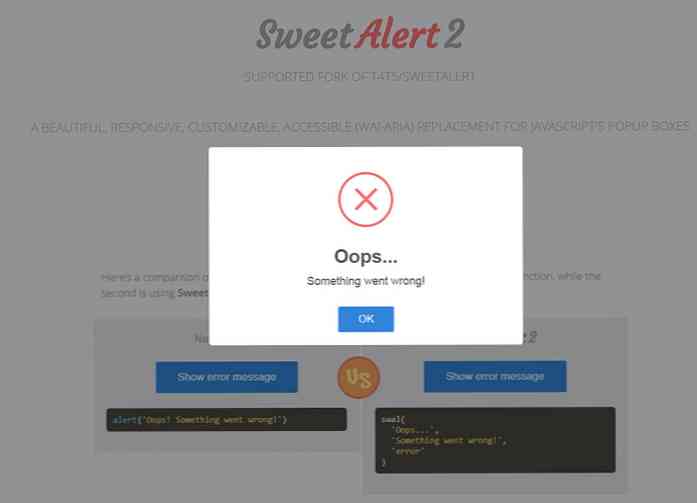
Kuid tõeline aare on peamine SweetAlert'i veebilehe demo. See pakub otsest võrdlust algse JavaScripti hoiatuskasti ja SweetAlert2 sõnumi vahel.
Mis on naljakas, et koodilõigud ei tundu olevat suureks erinevuseks. Sa saad käivitage SweetAlert2 ühe reaga nagu tüüpiline JavaScripti hoiatus, kuigi see rida võib olla võrdlemisi pikem.
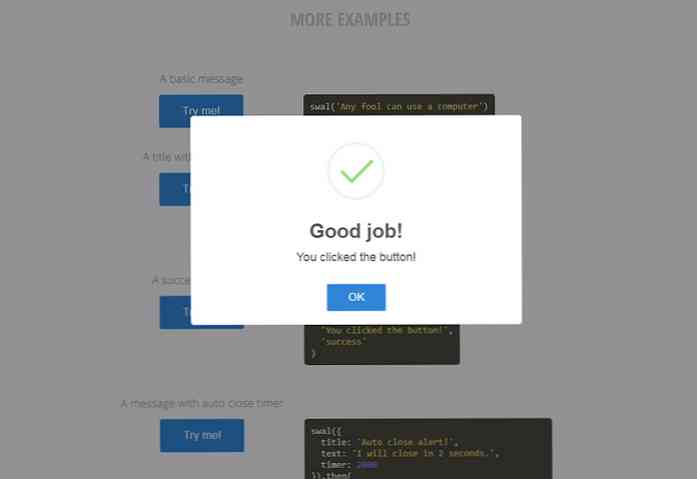
SweetAlertiga, sina rohkem kontrolli hüpikakna stiili, animatsiooni, nupuvärvide ja tekstistiilide üle. Võite isegi pildid või videod kasti.
Siiski on absoluutne parim omadus see, et SweetAlert2 ei ole üle kogu brauseri. Kui käivitate hüpikakna SweetAlert2, siis see ilmub kuvatakse ainult sellel kaardil, nii et isegi kui kasutaja sirvib mõnda muud saiti, ei suunata neid jõuliselt teie vahekaardile lihtsalt sellepärast, et hoiatus ilmus.
See lõppkokkuvõttes suurendab kasutajate kaasamist sest inimesed ei ole varjatud UX-i varjude tõttu.
Sa saad seadistage automaatse sulgemise taimerid, kinnitage / lükake nupud, ja isegi animatsiooni kohandamine kasutades kolmandate osapoolte raamatukogusid, näiteks Animate.css.

Kui on olemas skript, mida peaksite kasutama tüüpilise JavaScript-märguande asemel, peab see olema SweetAlert2. See asi on täiesti tasuta, avatud lähtekoodiga, ja pakub hulk kohandatud valikuid et iga veebiarendaja naerab kõrva kõrva.
Lisateabe saamiseks külastage peamist veebisaiti vaata mõned elavad näited. Samuti saate sirvida GitHub repot, kui soovite näha faile ja vaadata välja logisid.




