Photoshopi õpetus Web 2.0 märk, mis tagasi tõmbab
Kui arvate, et pitseri kuju Web 2.0 märgid on liiga laialdaselt kasutusel kogu internetis, siis siin on midagi muutmiseks - ümmargune tagakülg. See ei ole nii laialdaselt kohandatud kui plommi kuju, kuid kindlasti jahe. Täielik juhend pärast hüpata.
Samm 1
Minge Photoshopisse, looge uus dokument suurusega 450 x 300 pikslit. Alustage tumeda taustaga (# 393939). Looge uus kiht, joonistage ring (# a1b86e) keskele.

2. etapp
Valige ringi kiht, paremklõps -> Blending Options või topeltklõps Kihi stiilid.
- Sisse Sisemine vari, seatud Läbipaistmatus kuni 32%, Kaugus 0px-st; Choke 0% ja Suurus 62px;
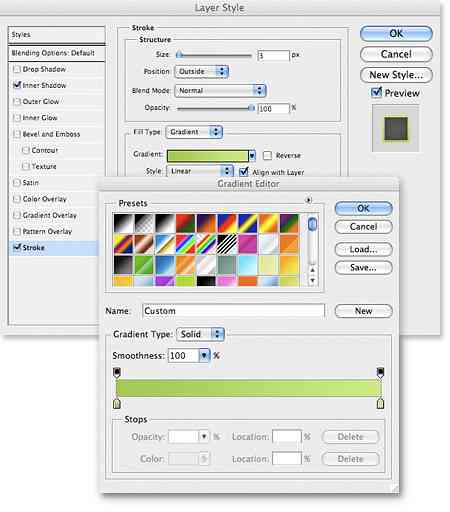
- In Stroke, Change Täitke tüüp gradienti, ja sisestage järgmine värv:
- # a4c855 asukohas 0%
- # ccea89 at Location 100%



3. etapp
Loo uus kiht ringi kihi peal. Hoidke Command / Control klahvi, valige mõlemad kihid (üks, mida olete loonud ja ringi kiht), paremklõpsake -> Ühenda kihid.

4. etapp
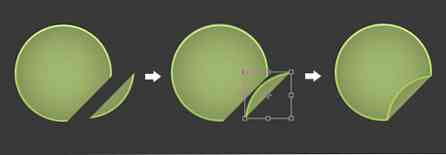
Valige Hulknurkne Lasso tööriist. Valige väike serv, lõigake see (Redigeeri -> Lõika või Juhtimine / Juhtimine X) ja kleepige see tagasi (Redigeeri -> Kleebi või Command / Control V) uues kihis.

5. etapp
Valige Ristkülikukujuline Marquee tööriist. Väiksemal ringil, paremklõpsake -> Free Transform või käsk / juhtimine T. Pööra ja asetage see lihtsalt kena suurema ringi servale.

6. etapp
Valige väiksem ringikiht, paremklõps -> Blending Options või topeltklõps Kihi stiilid.
- Sisse Drop Shadow, seatud Läbipaistmatus kuni 21%, Kaugus 0px-st, Spread kuni 0%, Suurus 8x;
- Sisse Gradienti ülekate, seatud Blend Mode to Hard Light, Läbipaistmatus kuni 100%. Sisestage järgmised gradienti seaded:
- # 000000 asukohas 0%
- #FFFFFF asukohas 100%
Muuda Nurk 131-ni.



7. samm
Anname suurema ringi varju. Paremklõps -> Blending Options või topeltklõps Kihi stiilid.
- Sisse Drop Shadow, seatud Läbipaistmatus kuni 29%, Kaugus 3px; Levitage 0%, Suurus 9x.


8. samm
Teie märk on peaaegu valmis. Sisesta ringi kihtide vahele tekstikiht. Peida pisut teksti klapi all, et näidata flip-efekti.




